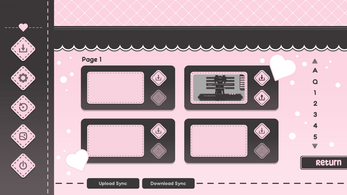
Pink-Black Ren'py GUI
A downloadable asset pack
No, not Blackpink. Stop it.
Inlcudes:
- All basic screens
- A gallery
- Cursor
Resolution: 1920x1080
Code template used as a base: Easy Ren'Py GUI by Feniks
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (5 total ratings) |
| Author | Skolaztika |
| Tags | graphical-user-interface-gui, Ren'Py, Romance, visual-novel-assets |
Download
Download
black_pink_gui.rar 1.6 MB





Comments
Log in with itch.io to leave a comment.
Hi! Is it okay if I edit this as like a template for my project? Mainly color tweaks and changes to the main screen. I will of course give credit.
Hi! Yes of course you can edit it however you'd like
I have another question... I have a new screen which I call via
call screen MapUI
but i want to disable the right hover action/quick menu while this screen is on... how would I be able to do that?
You can define a variable then put everything in the side menu screen under an if statement. So
default side_menu_vis = True screen side_menu(): if side_menu_vis: add "gui/qm/side_bg.png" xalign 1.0 at side_float add "gui/qm/menu_bg.png" xalign 1.0 offset (-50, 50) at side_float vbox: at side_float style_prefix "side" textbutton "Quick Save" action QuickSave() textbutton "Quick Load" action QuickLoad() textbutton "Save" action ShowMenu("save") textbutton "Options" action ShowMenu("preferences") textbutton "History" action ShowMenu("history") textbutton "Main Menu" action MainMenu(confirm=True)
Then you can control the accessibility of the side menu by turning the variable (side_menu_vis in this case) True or False.
The regular quick menu (back,auto,skip) already has a variable for this, it's quick_menu
will try this.... thanks again for helping
Hello,
how can I add hint or small text in the locked gallery image? I want to give a hint
Hi!
So, method one would be creating a unique locked image for the images. Just drop the original locked image in an image editor, edit it how you see fit, save it under a different name and then for the gallery button you can add
add g.make_button('cg_1','cg_1_thumb', locked = "gui/gallery/alternate_bg.png")(the "locked = " part is the addition)
The second method is adding the text with code. Simply switch the gallery button to
button: xysize(447,259) ## defining the size of the gallery button add g.make_button('cg_2','cg_2_thumb')label "This is a tip" align(0.5, 1.0) yoffset -35 text_color u"#ffffff" at slot_hover action NullAction() ###leave it nullaction, it's here so the hovering transform is registered
It makes it so when the button is hovered, a text tip appears. You can style it however you want to (to make it less tedious, look into style prefixes in the documentation🙏) If you want the text to be always there, not just when hovered, just remove the "at slot_hover" and "action NullAction()" lines.
Thank you. I will try it out
AMAZING!
nice
GORGEOUS
Mad cute!
This looks SO SO GOOD!!!! 🥺🥺🥺